구글 SEO 기본 가이드에서 이미지에 ALT 속성을 사용할 것을 권장하고 있습니다. 하지만 티스토리에서 이미지에 ALT 속성을 삽입하려면 수동으로 번거롭게 하나씩 설정을 해줘야 합니다.
그래서 이 문제를 해결하기 위해 어떤 분이 깃허브에 티스토리 이미지 ALT 속성을 자동으로 삽입해주는 툴을 만드셨더라고요. 오늘은 그 툴을 공유해드리려고 합니다.
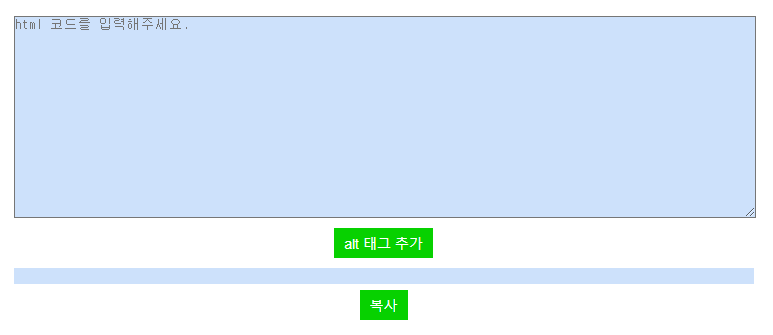
티스토리 이미지 ALT 속성 자동 삽입 툴
위 툴은 원작자 분의 툴과 좀 다른데 편의를 위해서 제가 복사 버튼을 하나 넣었습니다. 정보글을 쓰시는 분들은 한 포스팅당 3000자가 넘어가기 때문에 드래그 할 시간을 줄이기 위해서 위와 같이 복사 버튼을 추가했습니다.
툴 사용방법
툴 사용방법은 아주 간단합니다.

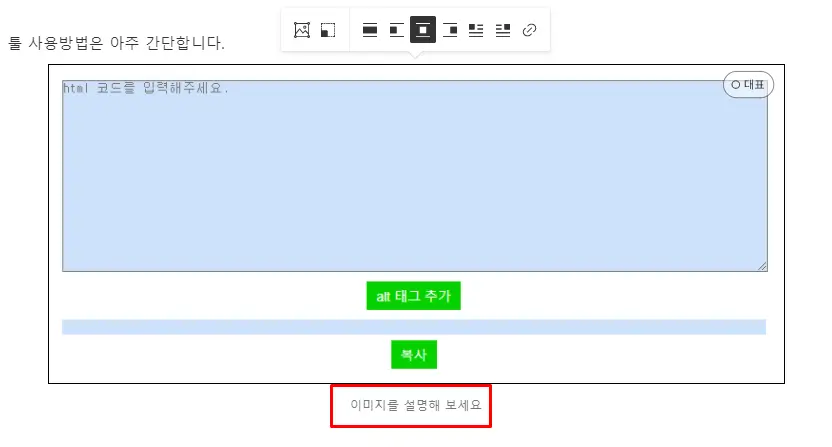
위 툴을 사용하기 전에 포스팅 단계에서 우리가 꼭 해줘야 하는 것이 있습니다. 티스토리에서 title 속성을 대신해서 사용하게끔 만들어놓은 이미지 설명란이 있습니다.

위 사진과 같이 포스팅에 사진을 첨부하게 되면 '이미지를 설명해 보세요'라는 이미지 설명란이 나옵니다. 위 이미지 설명란에 꼭 이미지를 설명할 수 있는 짧은 문구를 공백 없이 넣어주세요.
여기서 공백 없이 넣는 이유는 SEO를 생각해서 그렇습니다. 더 자세히 말씀드리자면 검색엔진 즉 우리의 포스팅을 구글에 검색 반영을 시켜주는 로봇은 사람과 다르게 공백과 탭키로 인해 생긴 공백 등을 잘 인식을 못합니다. 따라서 SEO를 하기 위해서는 title 속성 alt 속성 등은 공백 없이 사용해주시는 것이 좋습니다.
공백 대신에 넣어야 할 문구로 하이픈(-)을 사용할 것을 구글 SEO 가이드에서도 권장하고 있으니 이 점 참고하시기 바랍니다. 언더바(_)를 사용하셔도 무방합니다.

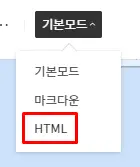
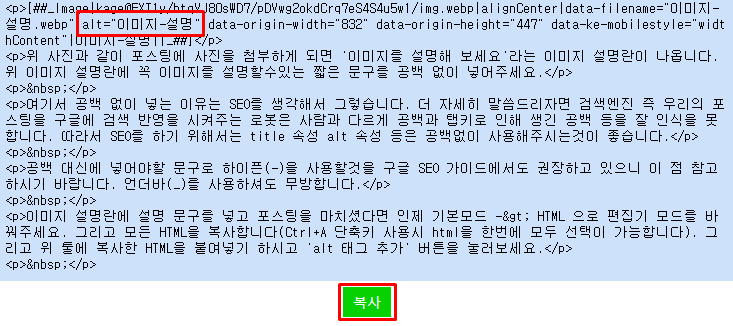
이미지 설명란에 설명 문구를 넣고 포스팅을 마치셨다면 인제 기본 모드 -> HTML 으로 편집기 모드를 바꿔주세요. 그리고 모든 HTML을 복사합니다(Ctrl+A 단축키 사용 시 html을 한 번에 모두 선택이 가능합니다). 그리고 위 툴에 복사한 HTML을 붙여 넣기 하시고 'alt 태그 추가' 버튼을 눌러보세요.

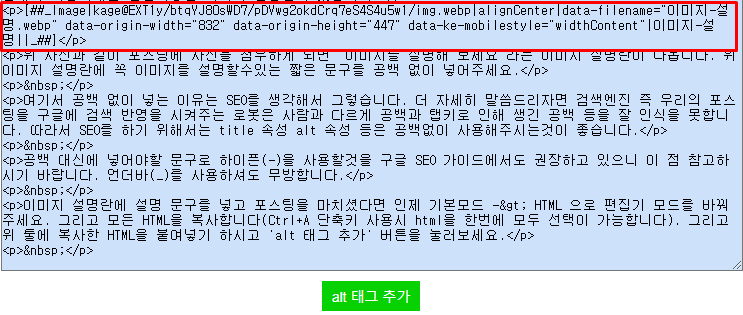
원본 HTML에는 당연히 ALT 속성이 없습니다. 따라서 이 툴을 사용해서 ALT 속성을 삽입해줄 겁니다. 위 사진은 'alt 태그 추가'이지만 위 툴은 'alt 속성 삽입' 버튼으로 돼있을 겁니다. 클릭해주세요.

ALT 속성이 성공적으로 자동으로 삽입이 됐습니다. 인제 복사를 클릭해서 ALT 속성이 삽입된 HTML을 복사하기 위해서 위 버튼을 클릭합니다.

자 그러면 복사가 완료되었다고 문구가 뜨게 됩니다.
(위 블로그는 테스트 블로그입니다. 굳이 들어가는 사람은 없겠죠? ㅋㅋㅋ)
인제 다시 티스토리 편집기로 돌아와서 기존 HTML을 모두 지우시고 복사한 HTML을 붙여 넣으시면 되겠습니다.
ALT 속성을 간과하시는 분들이 계시는데 절대로 간과할 수 없는 속성입니다. 꼭 사용하시는 것을 추천드리며 해당 툴을 사용 시 예전에 모르고 ALT 속성을 사용하지 않은 포스팅도 손쉽게 수정이 가능하니 꼭 수정하는 것을 추천드립니다. 특히 유입이 많은 글인데 ALT 속성이 없다면 꼭 수정하시는 것을 추천드립니다.
툴 원본
minikupa/tistoryAltTool
티스토리 블로그의 사진들에 자동으로 alt태그를 삽입해주는 툴. Contribute to minikupa/tistoryAltTool development by creating an account on GitHub.
github.com
'잡동사니' 카테고리의 다른 글
| 블랙핑크 로제 On The Ground 표절 의혹 제기 : 표절 아닌 이유 (0) | 2021.03.19 |
|---|---|
| 코로나 백신 부작용 증상 정리 : 아나필락시스 이상반응 (0) | 2021.03.01 |
| 한컴오피스 MSI 내부 오류 Windows Installer 패키지에 문제가 있습니다 해결 방법 (4) | 2021.02.27 |
| 광고 차단 프로그램 애드블록 비활성화 요청 스크립트 - 애드센스 수익 늘리기 (0) | 2021.02.27 |
| ExpressVPN 평생 무료 사용 방법 - 크랙 X (0) | 2021.02.26 |



댓글